How To Create Responsive Email Template
Responsive email design, also known as the adaptation of emails for mobile devices or mobile-friendly email design, is no longer a unique feature, but part of mandatory functions. That is why when building a newsletter email with Stripo, you are welcome to use our library of pre-built email templates as they all are fully responsive. This means that all the newsletters, based on them, will render correctly on every device.
But sometimes it happens that you need to solve an untypical problem to enable your email to render in a specific way on mobile devices. So, we want to talk precisely about the additional ways of adaptation.
1. Responsive images
When designing responsive HTML email, the simplest function you can ever use is "Responsive image"

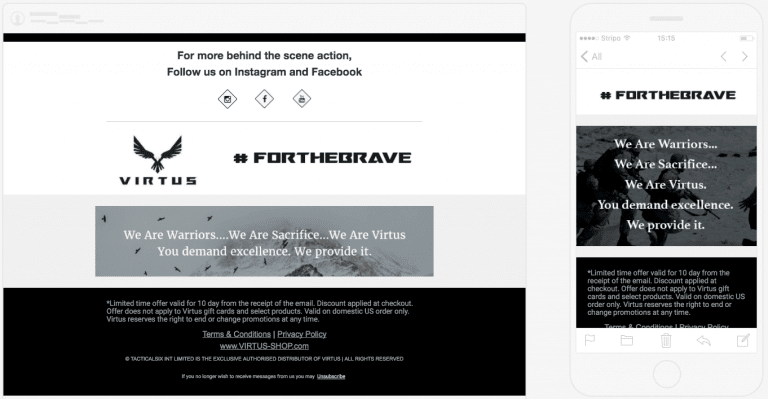
Having turned this option on, you will protect yourself from the unnecessary horizontal scroll and enormous logotypes. The function adapts an image to the screen's size, and prevent it from displaying outside.

Important to note:
If you want your picture to be displayed in the same size both on the desktop and the mobile device, then you do not turn on the "Responsive image" option. But then your recipients might need to scroll horizontally to see the full image.
2. Hiding/enabling modules on desktop and mobile devices
Stripo allows you to hide some elements on mobile devices, and at the same time hide other elements on desktop devices. This means, that you choose which elements will be shown on mobile devices, and which ones will be shown on desktop devices only.
For example, once you hide a GIF-animation for mobiles (as shown on the example above, as uploading this element could take some time, and as we know, making recipients wait for an email to upload has a negative impact on conversion), you add a static image to show to your mobile users. In this simple way, you provide all recipients with important information on the image, but it will not affect the loading speed for mobiles.
In fact, you can implement this combination for various reasons. Small fonts for texts over images for desktops and large fonts for texts for mobile devices for better legibility:

Another reason is— embedded interactive elements like image carousel work on desktop devices only, and when such email gets opened on mobiles, recipients can see the primary (the first) image only. This means, that the rest 3-5 images will go unseen on mobile devices. So, here's what you should do:
- you "hide" your image carousel on mobile devices;

- you build a new module with all the images that you included in the image carousel element, and hide this module on desktop devices;

- that's it.
Try Stripo out
3. Setting button widths and font sizes for mobile devices
To make your emails legible across all devices, you can set fonts for copy and buttons for mobiles individually.
To do it, you need to:
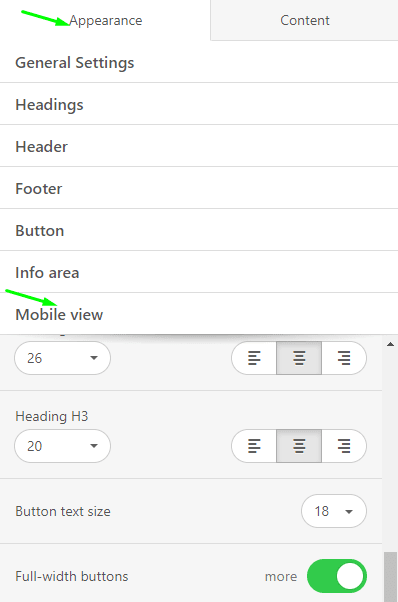
- go to the "Appearance" tab;
- open the "Mobile View" section.

When building responsive emails with Stripo, you are also able to set the size for the headings — this means you can set different sizes for copy itself and the headings H1, H2, H3, as well.
Set the text size for buttons, where the preferable one is 18 or bigger, never less.
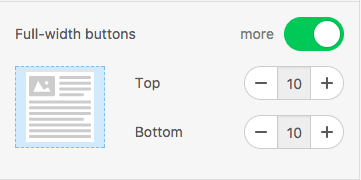
To make CTA buttons noticeable on mobile devices, we need to work on their width, as well. Toggle the "Full-width buttons" option to let your buttons fit the screen size on mobile devices.

Important to note:
The font size, the headings size, and the button text size that you set in the "General Settings" when you only start building your emails are applied to all these elements when the email is opened on desktop devices. The parameters you just set here are applied to emails on mobile devices only.
Try Stripo out
4. Enabling/disabling responsive email design
Like I said before, all the email templates that Stripo offers are fully responsive by default.
But you can disable this adaptability. We actually released this option upon users' requests.

If you turn this option off, your email on mobile devices will look just like it does on desktop devices. Recipients will have to horizontally scroll to see the content of your emails.
5. Custom setting of fonts
Sometimes, standard settings for designing responsive HTML emails are not enough. For instance, your brand book says that only "Arial, 15px" should be applied to the menu and header modules on mobile devices, but editors offer only standard 14px and then 16px. This leads to the necessity of working with the HTML code for responsive emails. But do not let these trifles scare you.
You just need to understand where exactly in the code the adaptability is located. This is simple — open the email code editor and go to the CSS tab.
Here, you can see the whole table of styles, but the most interesting things start after the line "@media only screen and (max-width: 600px) {" – this is the very beginning of adaptability.
Find the necessary section —"Menu" and "Header" in our case — and replace "14px" with "15px".
Do the same to other email elements if necessary.
Important!
Do not erase anything from this code.
6. Email elements inversion for mobile devices
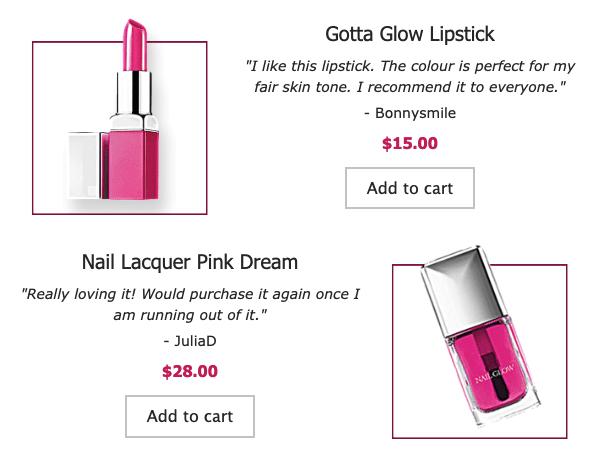
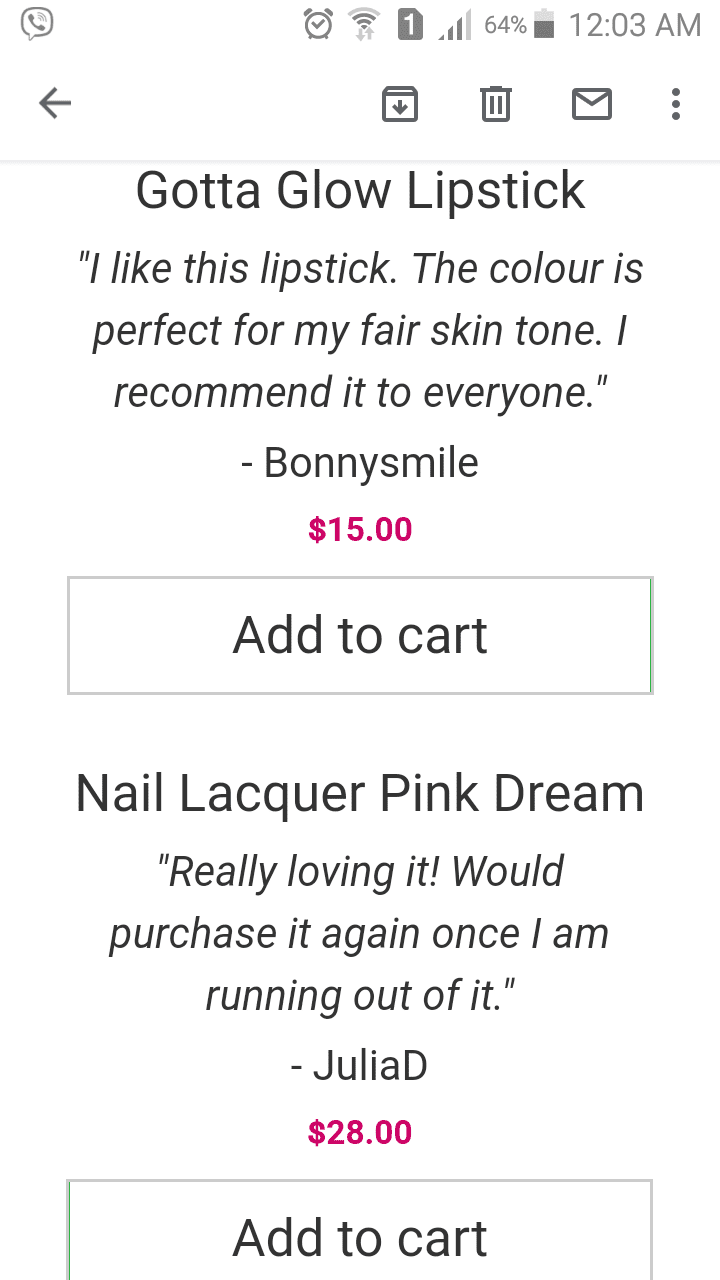
Quite often you may see the following order of product cards in emails. Normally, email marketers use it to diversify their emails.

On desktop devices, these product cards look just amazing.
But on mobile screens, they will not look good and can be even somewhat confusing as the element that is located on the left on desktop devices, on mobile screens will go above the element that is located on the right on desktops. This way recipients may see two product descriptions in a row, instead of more logical order — product snippet, description, CTA button, product snippet, etc.

This is why many marketers just prefer sticking to regular elements order: product snippet, description, price, CTA button.
To make a responsive email template and to diversify your email design with Stripo, you need to:
- drag a two-column structure in your email template;
- build your product content module;
- toggle the "containers inversion button".

Important to note:
Please be advised that you need to enable this inversion for every second row.
Inversion can be enabled for 2-column structures only.
Try Stripo out
Final thoughts
In these simple steps, a completely responsive HTML email is ready.
If you have any further questions or concerns, please, leave a comment below or email us at contact@stripo.email.
Get an account with Stripo for free to build fully responsive emails in no time
How To Create Responsive Email Template
Source: https://stripo.email/blog/create-responsive-email-layout/
Posted by: presleralles1971.blogspot.com

0 Response to "How To Create Responsive Email Template"
Post a Comment